
LiteSpeed là gì?
LiteSpeed là phần mềm máy chủ web được thiết kế để tăng tốc hiệu suất của trang web. Được xây dựng với kiến trúc hướng sự kiện, máy chủ LiteSpeed có thể xử lý lưu lượng truy cập cao hơn với ít quy trình hơn, giảm mức sử dụng tài nguyên và cải thiện tốc độ trang.
Máy chủ LiteSpeed cũng được tích hợp sẵn Apache thay thế với hỗ trợ .htaccess, cho phép người dùng chuyển từ Apache và sử dụng các cấu hình hiện có. Ngoài ra, nó hoạt động với một số nền tảng quản trị hosting, chẳng hạn như WHM, DirectAdmin và Plesk.
Có hai phiên bản của máy chủ web LiteSpeed:
- LiteSpeed Enterprise: thích hợp để lưu trữ nhiều trang web hoặc một môi trường lưu trữ được chia sẻ. Nó tự động phát hiện các thay đổi đối với tệp .htaccess và điều chỉnh cài đặt mà không cần khởi động lại máy chủ.
- OpenLiteSpeed: một phiên bản mã nguồn mở của LiteSpeed Enterprise có tất cả các tính năng thiết yếu của nó. Nó yêu cầu khởi động lại bất cứ khi nào tải tệp .htaccess mới. Do đó, máy chủ web này thường được sử dụng cho các trang web riêng lẻ.
Khi tối ưu hóa tốc độ và hiệu suất trang, LiteSpeed sử dụng bộ đệm ẩn cấp máy chủ được tích hợp sẵn được gọi là LiteSpeed Cache.
LiteSpeed Cache là một sản phẩm của LiteSpeed Technologies giúp tối ưu hóa nội dung động trên các trang web. Nó đi kèm với chức năng bộ nhớ đệm
Cài đặt Plugin LiteSpeed Cache
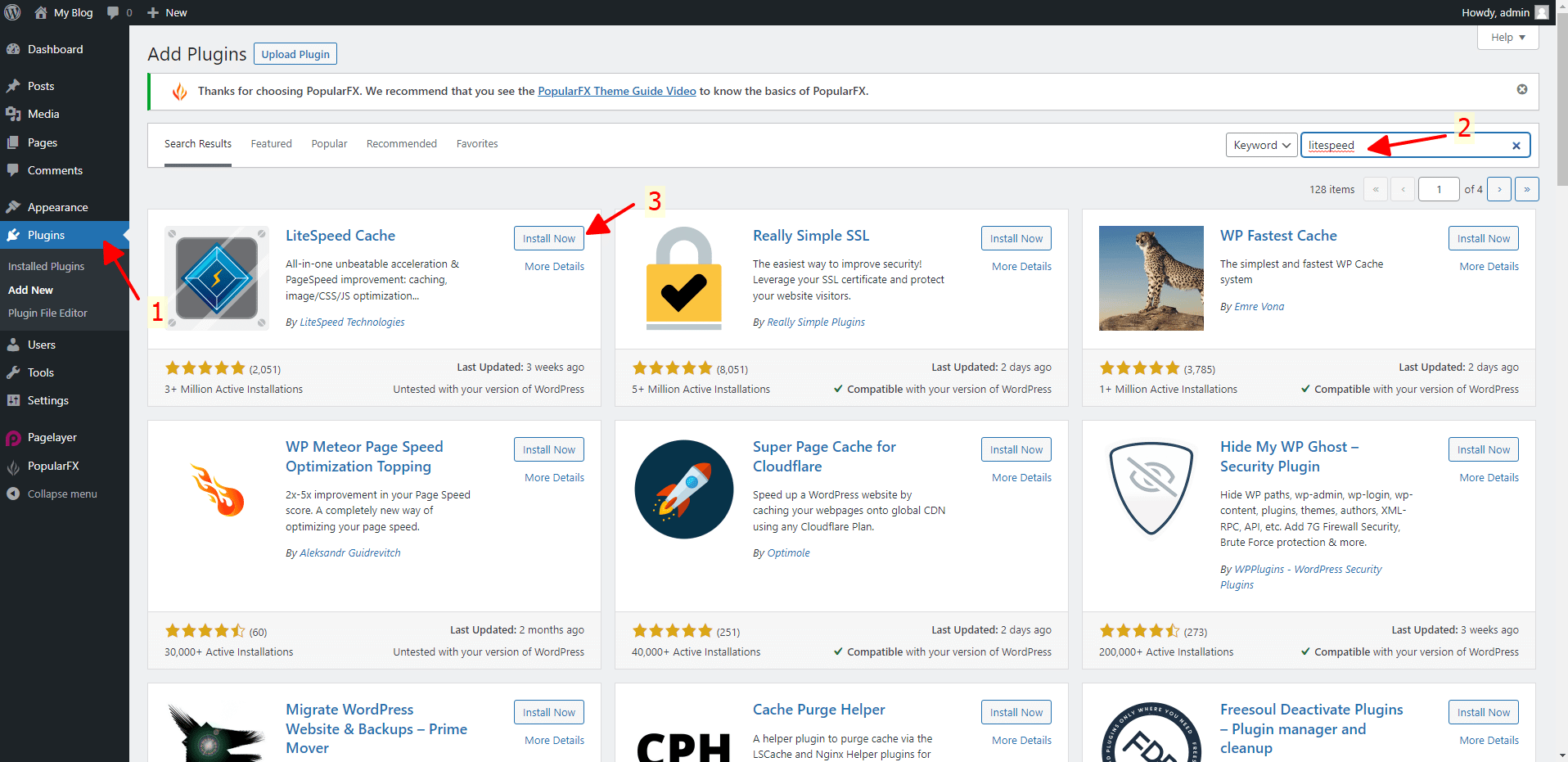
Đăng nhập vào giao diện điều khiển quản trị WordPress của bạn và chuyển đến phần Plugin.
Tìm kiếm LiteSpeed Cache

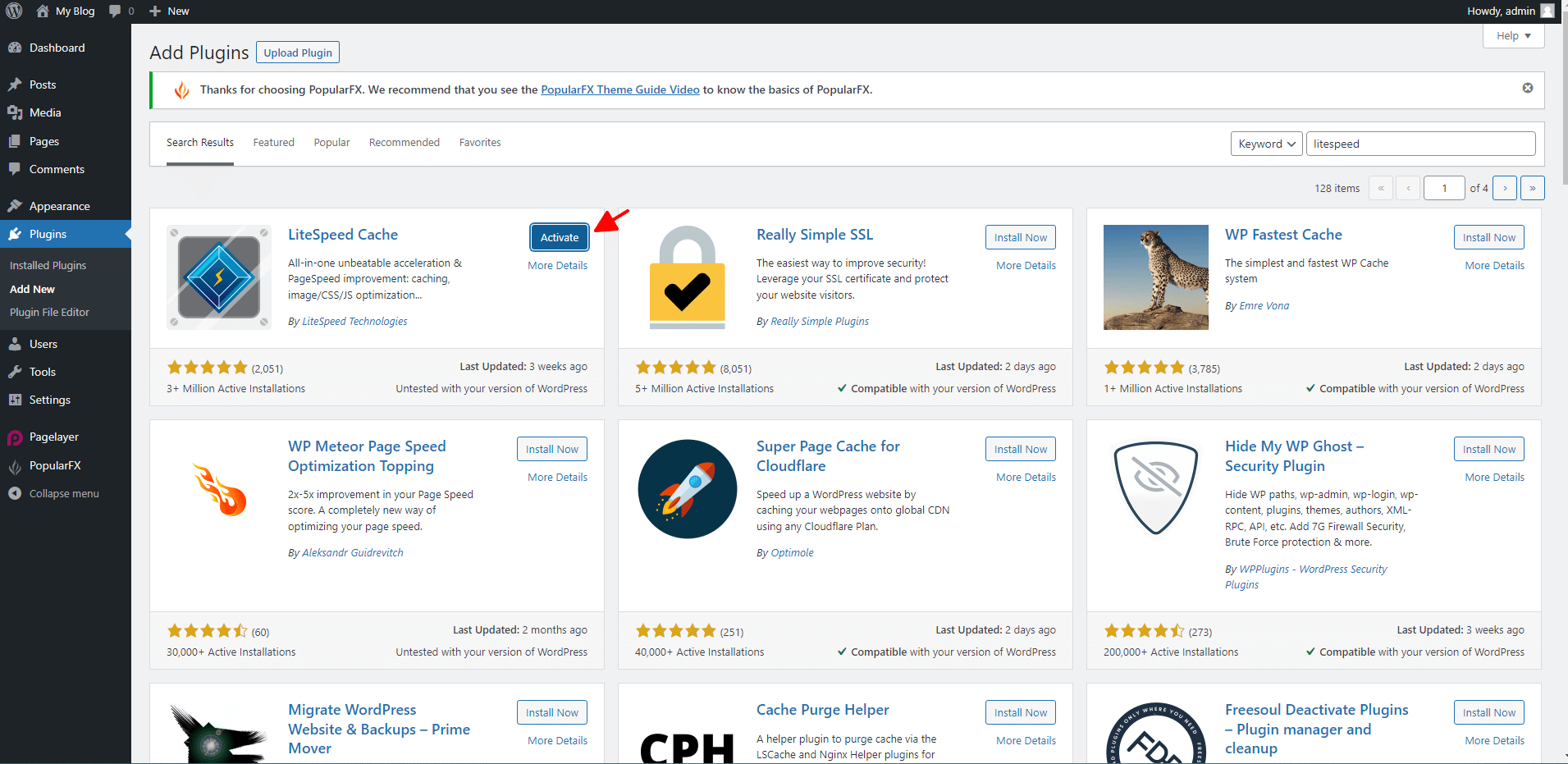
Nhấp vào Cài đặt ngay và Kích hoạt.

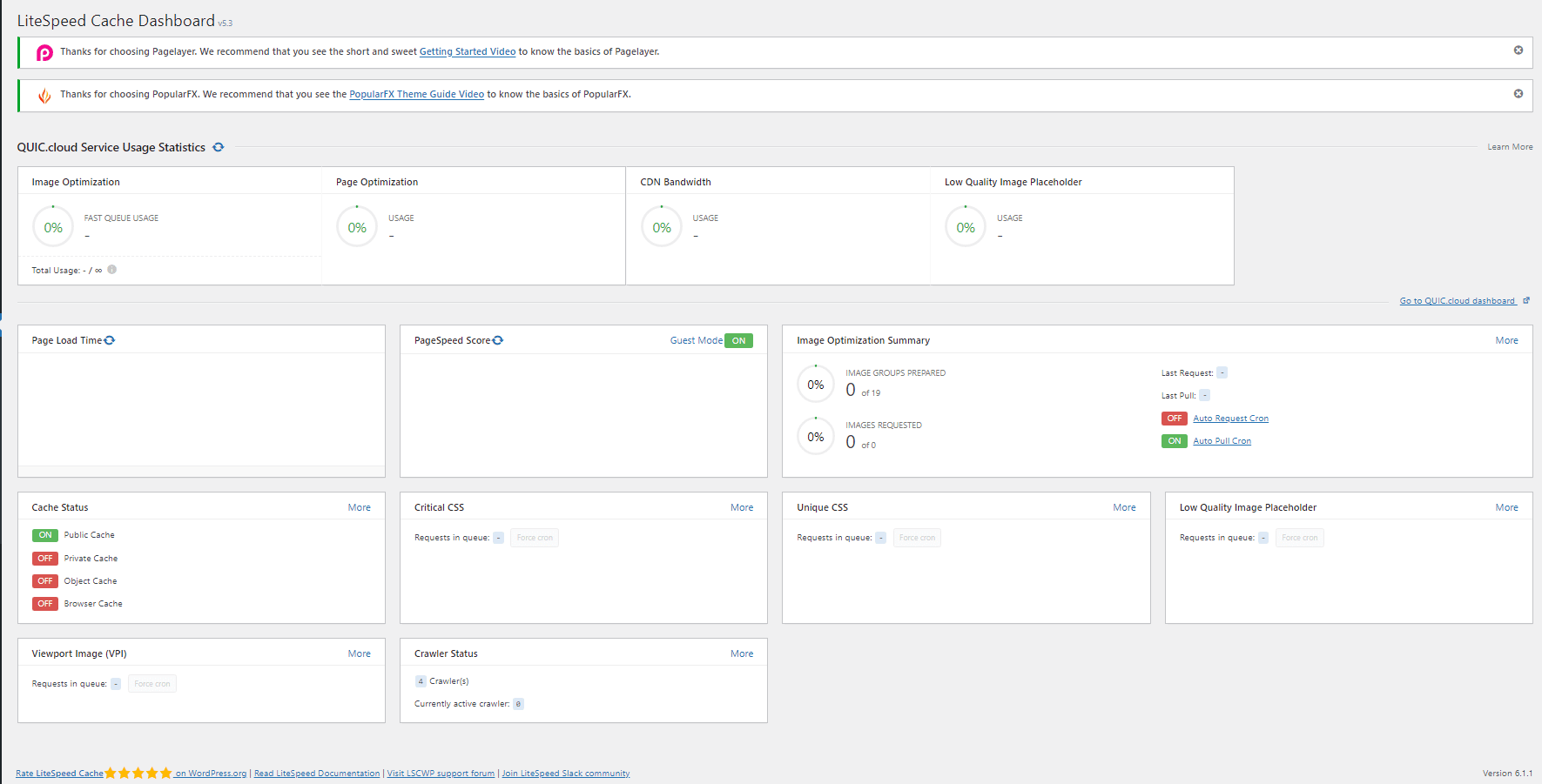
Làm mới trang – phần bộ nhớ cache LiteSpeed sẽ nằm trên trang tổng quan của bạn.

Phần sau đây để tìm hiểu cài đặt bộ nhớ cache LiteSpeed tốt nhất cho trang web WordPress của bạn.
Hoàn thành thiết lập cơ bản
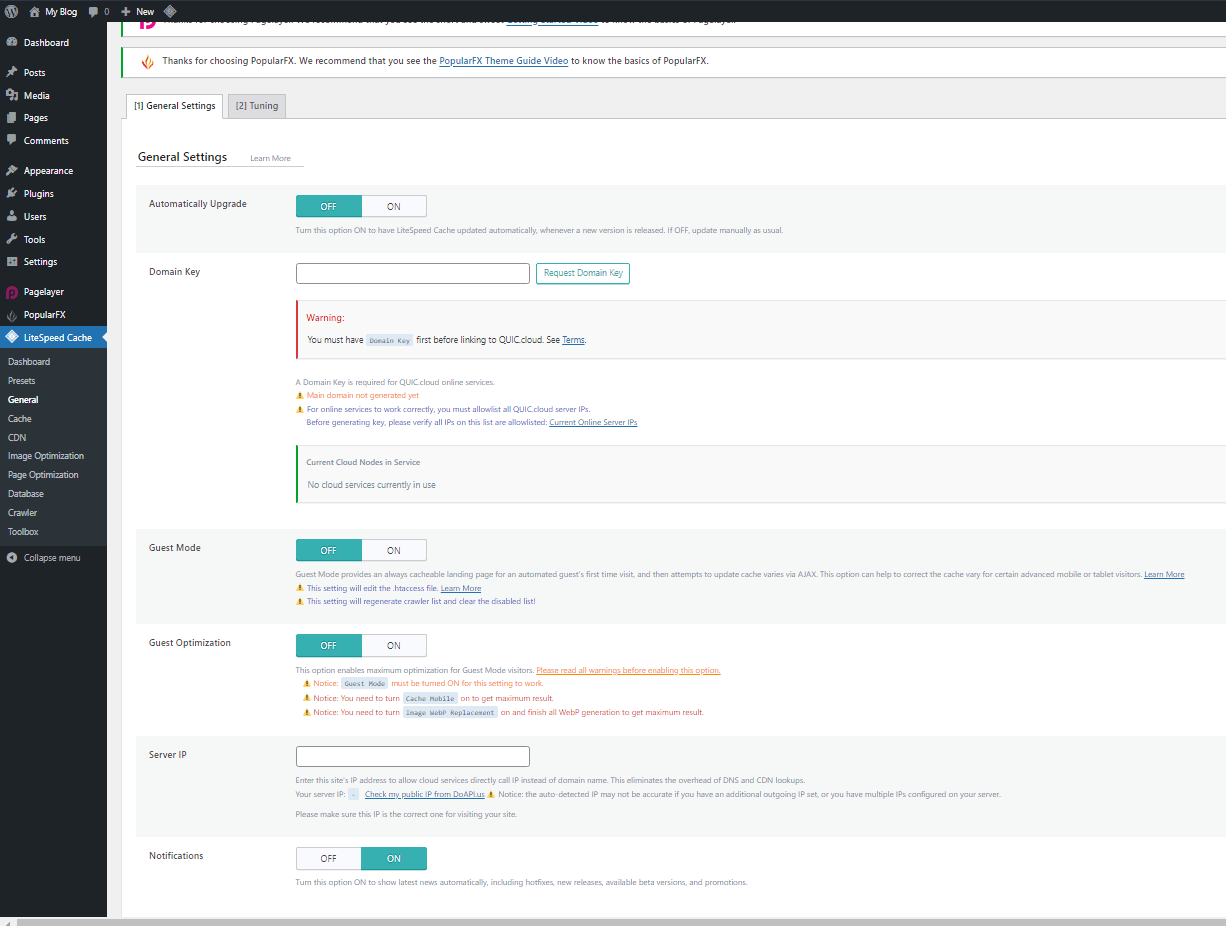
Các hướng dẫn sau sẽ giúp bạn hiểu các tính năng và chức năng của plugin LiteSpeed Cache, cùng với các cài đặt tốt nhất để áp dụng – bắt đầu với trang General.

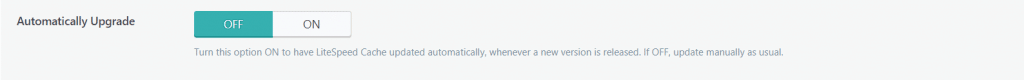
Tùy chọn đầu tiên trên trang này là Automatically upgrade. Như tên cho thấy, chuyển nút này thành On sẽ nhắc hệ thống cài đặt phiên bản mới nhất của plugin LSCache.

Tiếp theo, có một trường để thêm khóa miền của bạn, còn được gọi là khóa API. Đây là điều quan trọng cần có nếu bạn muốn sử dụng các tính năng và dịch vụ của QUIC.cloud . Chỉ cần nhấp vào nút Guest Mode
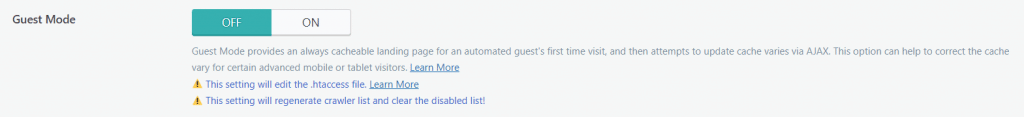
![]() Thiết lập tiếp theo là chế độ khách – Guest Mode.
Thiết lập tiếp theo là chế độ khách – Guest Mode.

Tùy chọn này cung cấp trang đích có thể lưu vào bộ nhớ cache tự động cho yêu cầu lần đầu tiên của khách. Khi bạn bật chế độ khách, máy chủ sẽ không phải lấy thông tin của khách và thay vào đó sẽ cung cấp cho họ trang được lưu trong bộ nhớ cache mặc định. Nhờ đó, thời gian tải trang sẽ ngắn hơn.
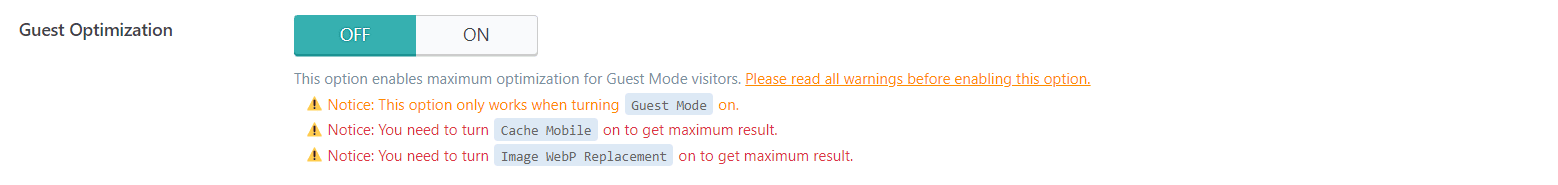
Để tối ưu hóa chế độ khách, hãy sử dụng tùy chọn Guest Optimization.

Khi bạn bật cài đặt này, máy chủ sẽ không chỉ phục vụ trang được lưu trong bộ nhớ cache mặc định mà còn thực hiện tối ưu hóa hình ảnh và trang ngay cả khi các tính năng này bị vô hiệu hóa.
Tweak Cache Settings
Trang cài đặt LiteSpeed Cache bao gồm các tính năng chủ yếu áp dụng cho máy chủ web LiteSpeed hoặc CDN QUIC.cloud. Có nhiều chức năng trong trang cài đặt LiteSpeed Cache phần này sẽ bao gồm tất cả các tính năng của bộ nhớ đệm để giúp bạn chọn cách tiếp cận tốt nhất.
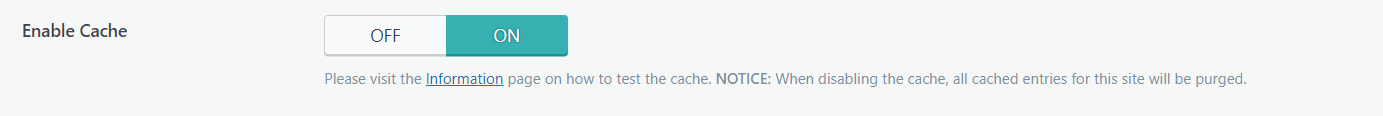
Enable Cache – ON. Bật tùy chọn này sẽ kích hoạt hệ thống tự động lưu trữ trang web WordPress của bạn. Mặc dù tắt chức năng này sẽ không ảnh hưởng đến nội dung trang web của bạn, nhưng tất cả các tệp đã lưu trong bộ nhớ cache sẽ bị xóa. Chúng tôi khuyên bạn nên giữ cài đặt mặc định để có thời gian tải tốt hơn.

Cache Logged-in Users – OFF. Cài đặt này tự động lưu trữ các trang web cho người dùng đã đăng nhập. Tuy nhiên, việc bật cài đặt này sẽ chiếm tài nguyên máy chủ. Tốt nhất là tắt tùy chọn này trừ khi bạn điều hành một trang web thành viên.

Cache REST API – ON. Điều này cho phép bạn lưu trữ các yêu cầu từ lệnh gọi WordPress REST API. Các lần gọi này thường được thực hiện bởi các ứng dụng web của bên thứ ba được tích hợp với WordPress, bao gồm các chủ đề, plugin và block editor.

Cache favicon.ico – ON. Luôn bật chức năng này sẽ giúp tránh các lần gọi PHP không cần thiết và giúp máy chủ phản hồi nhanh hơn. Nếu không, hệ thống sẽ tìm tệp favicon.ico và buộc phần phụ trợ WordPress PHP chạy, làm chậm trang web WordPress của bạn.

Cache PHP Resources – ON. Chức năng này lưu trữ các phần tử tĩnh, bao gồm các tệp CSS và JS được tạo bởi các chủ đề WordPress. Luôn bật cài đặt này để tăng tốc hiệu suất và tránh các tập lệnh PHP không cần thiết.

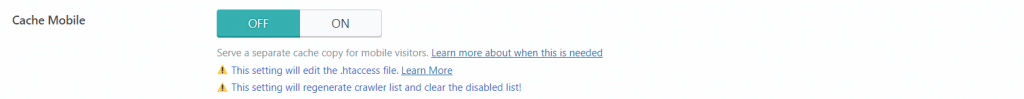
Cache Mobile – ON. Nó cho phép bạn phục vụ nội dung bộ đệm khác nhau trên máy tính để bàn và thiết bị di động. Trừ khi bạn có phiên bản AMP (Trang dành cho thiết bị di động được tăng tốc) cho trang web WordPress của mình, chúng tôi khuyên bạn nên tắt tính năng này.

Ngoài trang cài đặt LiteSpeed Cache, tổng quan ngắn gọn có sẵn khác cùng với chức năng chính của chúng:
- TTL(Time To Live) – chức năng này kiểm soát thời lượng các loại nội dung cụ thể được lưu trữ trong bộ đệm. Các cài đặt mặc định sẽ hoạt động tốt, nhưng bạn có thể giảm hoặc tăng các số nếu cần.
- Purge – cung cấp tất cả các cài đặt để xóa một số loại nội dung nhất định khỏi bộ đệm. Chúng tôi khuyên bạn nên bật thanh lọc trên tất cả các bản nâng cấp để cho phép hệ thống xóa bộ đệm WordPress đã lỗi thời bất cứ khi nào có bản cập nhật. Nếu bạn có đủ tài nguyên, hãy bật máy chủ cũ để có hiệu suất tốt hơn.
- Excludes– giúp chỉ định loại nội dung nào bạn muốn loại trừ khỏi bộ đệm. Có nhiều trường khác nhau để điền vào, bao gồm URI trang web và chuỗi truy vấn. Điền vào các chuỗi tương ứng và hệ thống sẽ ngăn không cho chúng được lưu vào bộ đệm.
- ESI (Edge Side Bao gồm) – tách các phần cụ thể của trang web thành các đoạn. Bạn có thể chọn lưu trữ các phần này trong bộ nhớ cache công khai hoặc riêng tư. Sau khi được bật, hệ thống sẽ tập hợp lại các trang trước khi cung cấp chúng cho trình duyệt.
- Object – chức năng bộ nhớ đệm đối tượng bị tắt theo mặc định. Tuy nhiên, bật tính năng này sẽ nhắc máy chủ truy xuất và hiển thị các truy vấn cơ sở dữ liệu thường xuyên nhanh hơn. Vì việc bật chức năng này liên quan đến các thông số kỹ thuật, trước tiên hãy tham khảo ý kiến nhà cung cấp dịch vụ lưu trữ của bạn.
- Browser – bật bộ nhớ đệm của trình duyệt cho phép hệ thống tự động lưu trữ nội dung động của trang web WordPress của bạn trong bộ đệm của trình duyệt của người dùng. Máy chủ sẽ xử lý ít yêu cầu trình duyệt hơn và phục vụ các trang hiệu quả hơn.
- Advanced – cài đặt trên tab này được chỉ định cho người dùng nâng cao. Tại đây, bạn có thể bật chức năng HTTP/HTTPS để tránh xung đột với cookie đăng nhập. Hơn nữa, chức năng nhấp chuột tức thì có thể tải một trang web ở chế độ nền ngay khi khách truy cập của bạn di chuột qua trang đó.
Refine Page and Image Optimization Options
Cài đặt các cài đặt tối ưu hóa tốt nhất cho trang web WordPress của bạn.
Image Optimization
Bất cứ khi nào khách truy cập trang web WordPress của bạn, trình duyệt sẽ yêu cầu tài nguyên và tải xuống hình ảnh của bạn trước khi hiển thị chúng. Do đó, trình duyệt sẽ mất nhiều thời gian hơn để tải, thay đổi kích thước và hiển thị hình ảnh không được tối ưu hóa.
Tuy nhiên, plugin LiteSpeed Cache có thể tối ưu hóa hình ảnh của bạn riêng lẻ hoặc hàng loạt bằng cách thay đổi kích thước chúng.
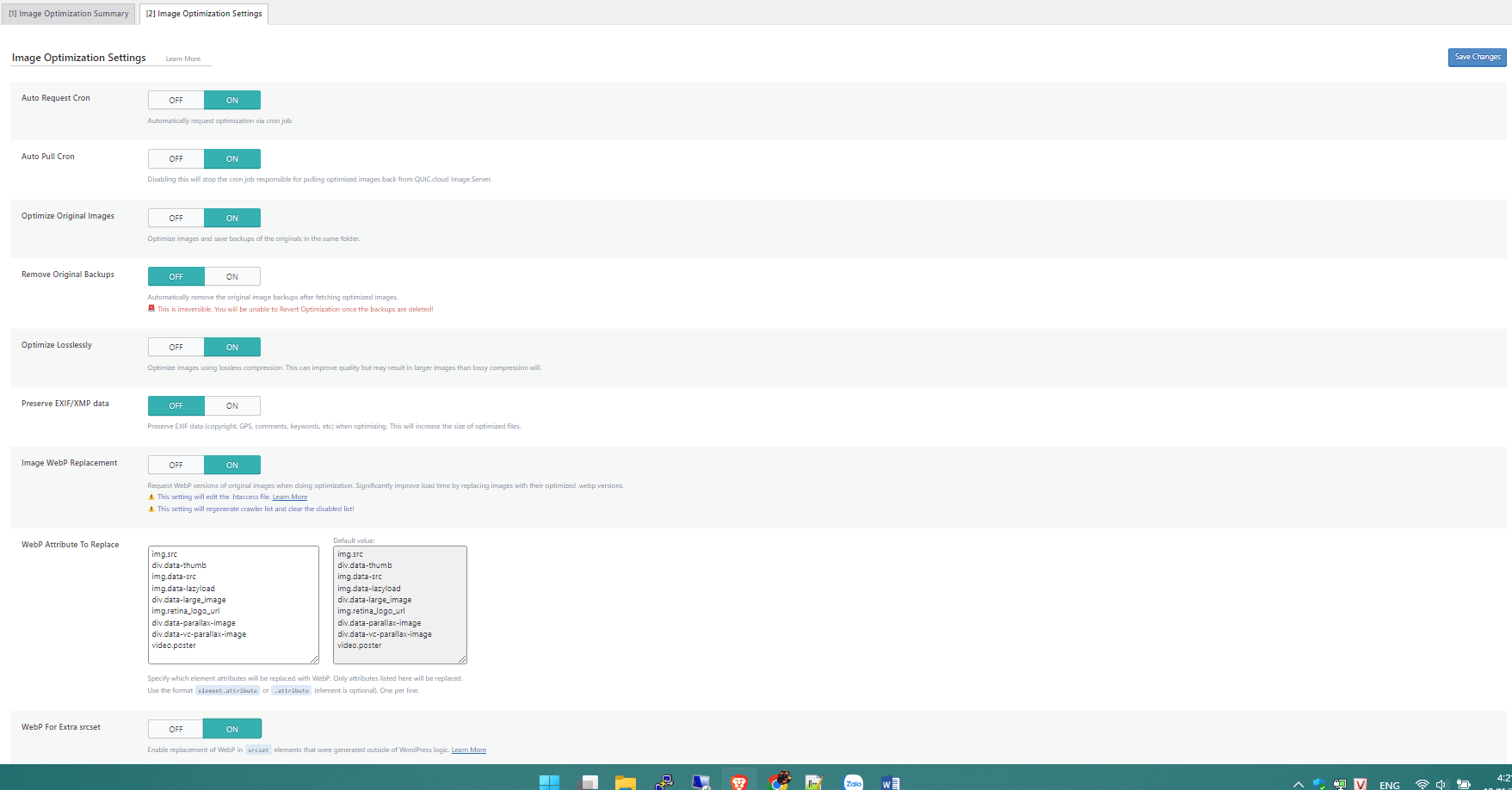
Chỉ cần nhấp vào Image Optimization Settings và bạn sẽ thấy nhiều chức năng để điều chỉnh:

- Auto Request Cron – ON. Chức năng này sẽ tự động gửi các yêu cầu tối ưu hóa thông qua công việc định kỳ WordPress bất cứ khi nào hình ảnh mới được tải lên.
- Auto Pull Cron – ON. Nó hoạt động cùng với chức năng trước đó. Vì vậy, bạn nên kích hoạt cả hai chức năng. Nếu không, bạn sẽ cần gửi mọi hình ảnh mới tải lên bằng nút Pull Images.
- Optimize Original Images – ON. Bạn phải luôn bật chức năng này vì nó tối ưu hóa hình ảnh .png và .jpg cũng như tạo các tệp sao lưu. Chỉ tắt nó nếu bạn không muốn tối ưu hóa hình ảnh của mình.
- Remove Original Backups – OFF. Hãy nhớ rằng chức năng này là không thể đảo ngược. Kích hoạt nó sẽ xóa tất cả các bản sao lưu, ngăn bạn hoàn nguyên bất kỳ cài đặt tối ưu hóa nào.
- Optimize Losslessly – ON. Điều này sẽ tối ưu hóa hình ảnh của bạn bằng cách sử dụng nén không mất dữ liệu.
- Preserve EXIF/XMP Data – OFF. Cài đặt này được bật theo mặc định. Tuy nhiên, việc bảo toàn dữ liệu EXIF/XMPcó thể làm tăng kích thước hình ảnh được tối ưu hóa của bạn. Vì vậy, tốt hơn là tắt chức năng này.
- Create WebP Versions – ON. Bật chức năng này sẽ tạo các tệp .webp cho hình ảnh của bạn. Điều này giúp giảm kích thước lớn hơn tới 30%, tăng tốc thời gian tải trang web của bạn.
- Image WebP Replacement – ON. Nếu bạn đã bật cài đặt trước đó, bạn cũng nên bật tùy chọn này vì nó thay thế các hình ảnh .jpg và .png bằng các tệp .webp .
- WebP Attribute To Replace. Kiểm soát định dạng hình ảnh nào sẽ thay thế bằng .webp. Chỉ cần nhập một thuộc tính hình ảnh trên mỗi dòng bên trong hộp.
- WebP For Extra srcset – ON. Nó hoạt động để phục vụ mã tùy chỉnh với các phần tử srcset dưới dạng phiên bản .webp.
- WordPress Image Quality Control. Chất lượng hình ảnh mặc định sẽ hoạt động tốt. Bạn có thể điều chỉnh cài đặt khi cần, nhưng hãy nhớ giữ giá trị ở mức dưới 100.
Page Optimization
Khi bạn đã đặt cài đặt tối ưu hóa hình ảnh, bước tiếp theo là điều chỉnh các chức năng tối ưu hóa trang. Nếu không cài đặt có thể sẽ dẫn đến thời gian tải chậm hơn và điểm số trang kém hơn. May mắn thay, khi nói đến tối ưu hóa trang, plugin LiteSpeed Cache cung cấp nhiều tùy chọn để cải thiện hiệu suất trang web WordPress của bạn. Trang này chứa các cài đặt quan trọng nhất để tối ưu hóa các tệp HTML, CSS và JS.
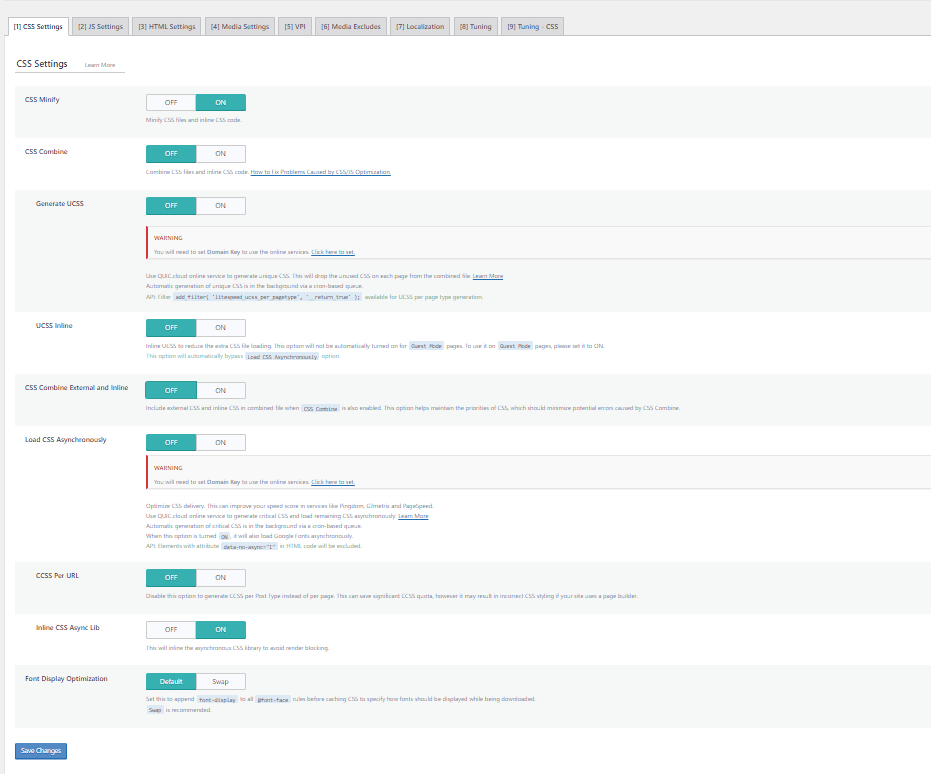
CSS setting

- CSS Minify – ON. Cài đặt này loại bỏ các phần tử không cần thiết, chẳng hạn như khoảng trắng thừa và ký tự dòng mới khỏi tệp CSS.
- CSS Combine – OFF. Kích hoạt tính năng này sẽ nhắc hệ thống kết hợp tất cả các tệp CSS riêng lẻ thành một tệp CSS duy nhất. Tuy nhiên, nên tắt nó trừ khi bạn có thêm dung lượng vì chức năng này có thể chiếm tài nguyên.
- Generate UCSS – OFF. Cài đặt này hoạt động song song với chức năng CSS Combine. Do đó, nếu bạn quyết định tắt chức năng trước đó, bạn cũng nên tắt cài đặt này.
- UCSS Inline – OFF. Nó giảm tải thêm tệp CSS bằng cách lưu trữ nội tuyến UCSS với HTML. Chức năng này cũng hoạt động cộng tác với CSS Combine, do đó, chỉ bật chức năng này nếu bạn đã bật cài đặt trước đó. Ngoài ra, bật tính năng này sẽ bỏ qua tùy chọn Load CSS Asynchronously.
- CSS Combine External and Inline – OFF. Tùy chọn này giúp kết hợp các tệp CSS bên ngoài với các tệp được tìm thấy với các phần tử nội tuyến HTML. Để tránh lỗi, hãy bật tùy chọn này bằng cách CSS Combine.
- Load CSS Asynchronously – OFF. Bật tùy chọn này cho phép các phần tử CSS và HTML của bạn tải cùng một lúc. Tuy nhiên, chúng có thể được tải mà không cần định dạng. Điều này có thể dẫn đến thay đổi bố cục hoặc hiển thị nội dung không theo kiểu (FOUC).
- CCSS Per URL – OFF. Tắt chức năng này sẽ tạo CSS quan trọng cho mọi loại bài đăng thay vì cho các trang riêng lẻ. Điều này sẽ tiết kiệm hạn ngạch CCSS và dung lượng ổ đĩa.
- Inline CSS Async Lib – ON. Tùy chọn này tránh chặn hiển thị bằng cách đặt nội tuyến thư viện CSS không đồng bộ.
- Font Display Optimization. Giữ giá trị mặc định vì việc sửa đổi cài đặt này có thể gây ra sự cố FOUC.
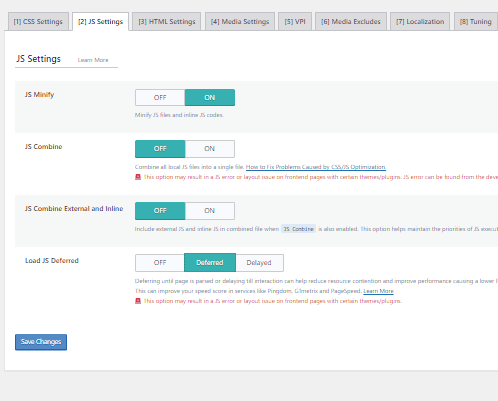
JS Settings

- JS Minify – ON. Nó loại bỏ các tập lệnh không cần thiết để tối ưu hóa JS.
- JS Combine – OFF. Điều này biên dịch tất cả các tệp JS riêng lẻ thành một tệp duy nhất.
- JS Combine External and Inline – OFF. Chức năng này hoạt động tương tự như các tùy chọn nội tuyến và bên ngoài CSS được kết hợp. Chỉ bật tính năng này nếu bạn cũng đã bật chức năng trước đó.
- Load JS Deferred – depends. Trước khi điều chỉnh tùy chọn này, hãy thực hiện một số thử nghiệm vì kết quả có thể thay đổi. Nếu bạn chọn Trì hoãn, hệ thống sẽ tải JS ngay sau HTML. Trong khi đó, tùy chọn Trì hoãn sẽ chỉ bắt đầu nếu hệ thống phát hiện hoạt động của người dùng.
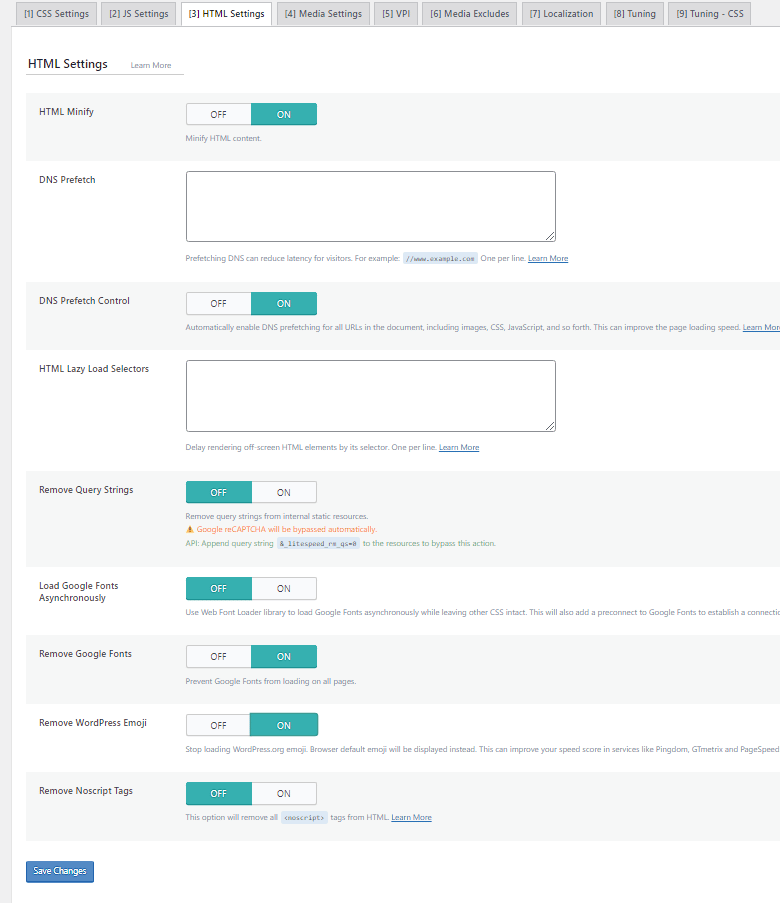
HTML Settings

- HTML Minify – ON. Xóa các ký tự không cần thiết bên trong mã HTML.
- DNS Prefetch. Thực hiện phân giải DNS của các miền được liệt kê trước khi chúng được khách truy cập của bạn yêu cầu, giúp giảm thời gian tải trang của bạn. Điều này hữu ích để tải các liên kết bên ngoài, chẳng hạn như AdSense hoặc Facebook.
- DNS Prefetch Control – ON. Nếu bạn thêm liên kết trong cài đặt trước, chức năng này sẽ tự động tìm nạp trước DNS được liệt kê cùng với tất cả các URL trong bài đăng và trang của bạn, bao gồm CSS, JavaScript và hình ảnh.
- HTML Lazy Load Selectors. Chỉ định lớp hoặc ID nào tải chậm bằng cách thêm một ID trên mỗi dòng vào trường được cung cấp.
- Remove Query Strings – OFF. Tùy chọn này thường không ảnh hưởng trực tiếp đến hiệu suất trang web của bạn, vì vậy, việc tắt tùy chọn này sẽ ổn.
- Load Google Fonts Asynchronously – OFF. Nó tải Google Fonts một cách không đồng bộ trong khi vẫn giữ nguyên các phần tử CSS khác. Tuy nhiên, chúng tôi khuyên bạn nên tắt tùy chọn này vì hầu hết các Phông chữ của Google đã được lưu vào bộ nhớ cache trong trình duyệt của khách truy cập của bạn.
- Remove Google Fonts – ON. Chỉ bật cài đặt này nếu bạn lưu trữ phông chữ cục bộ và không muốn bất kỳ phông chữ bên thứ ba nào được tải trên trang web WordPress của mình.
- Remove WordPress Emoji – ON. Kích hoạt chức năng này sẽ ngăn hệ thống tải biểu tượng cảm xúc WordPress.org và thay vào đó tải biểu tượng cảm xúc mặc định.
- Remove Noscript Tags – OFF. Giữ tùy chọn này giúp đảm bảo khả năng tương thích với tất cả các trình duyệt, kể cả các phiên bản cũ hơn.
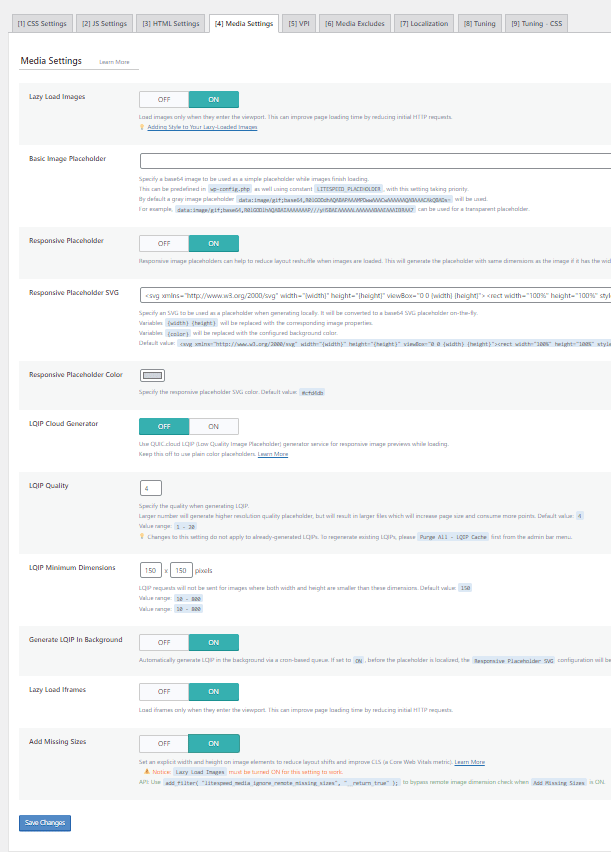
Media Settings

- Lazy Load Images – ON. Tùy chọn này cho phép hệ thống tải chậm hình ảnh trên trang web của bạn.
- Basic Image Placeholder. Khi bạn kích hoạt tải từng phần, trình giữ chỗ hình ảnh màu xám sẽ được hiển thị.
- Responsive Placeholder – ON. Tùy chọn này cho phép trình giữ chỗ hình ảnh của bạn vừa với kích thước của hình ảnh, giảm bớt việc sắp xếp lại bố cục.
- Responsive Placeholder SVG. Chỉ định tệp SVG để sử dụng làm hình ảnh giữ chỗ của bạn. Hệ thống sẽ tự động chuyển đổi nó thành trình giữ chỗ base64.
- Responsive Placeholder Color. Giá trị mặc định hoạt động tốt. Ngoài ra, tùy chỉnh màu bằng cách di chuyển bộ chọn màu.
- LQIP Cloud Generator – OFF. Bật tính năng này sẽ tạo trình giữ chỗ hình ảnh chất lượng thấp hiển thị phiên bản mờ của hình ảnh khi tải. Giữ cài đặt này tắt nếu bạn thích sử dụng màu trơn làm trình giữ chỗ.
- LQIP Quality: Xác định chất lượng LQIP của bạn. Giá trị nằm trong khoảng từ 1 đến 20 và giá trị càng cao thì độ phân giải càng cao. Tuy nhiên, đặt nó thành một giá trị lớn hơn có thể làm tăng thời gian tải.
- LQIP Minimum Dimensions. LQIP sẽ chỉ xuất hiện trên các hình ảnh có cùng kích thước như được chỉ định trong cài đặt. Nó sẽ không tải trên hình ảnh có chiều cao và chiều rộng nhỏ hơn.
- Generate LQIP In Background – ON. Bật tính năng này cho phép hệ thống tải LQIP ở chế độ nền thông qua hàng đợi dựa trên cron. Tắt tính năng này có thể làm tăng thời gian tải của bạn.
- Lazy Load frames – ON. Nó hoạt động tương tự như lười tải hình ảnh. Chức năng này giúp tải chậm các khung hình, chẳng hạn như bản đồ và video.
- Add Missing Sizes – ON. Đặt chiều rộng và chiều cao xác định cho hình ảnh của bạn và giúp plugin LiteSpeed Cache tự động thêm các kích thước hình ảnh bị thiếu. Cài đặt này chỉ hoạt động nếu hình ảnh tải chậm được bật.
- Inline Lazy Load image Library – ON. Bật tính năng này giúp cải thiện điểm số trang của bạn.
Media Excludes
Các cài đặt này sẽ loại trừ một số hình ảnh khỏi tải chậm. Việc loại trừ các hình ảnh trong màn hình đầu tiên, chẳng hạn như biểu trưng và hình nền, có thể cải thiện trải nghiệm người dùng. Điều này là do bạn sẽ muốn những phần tử đó tải trước phần còn lại của trang.
Để loại trừ phương tiện khỏi quá tải, chỉ cần điền thông tin tương ứng vào trường được cung cấp.
Localization
- Gravatar Cache – ON. Điều này cho phép hệ thống lưu trữ gravatar cục bộ. Điều này hoạt động tốt nhất cho các trang web WordPress có nhiều bình luận bằng gravatar.
- Gravatar Cache Cron – ON. Nếu bạn đã bật tùy chọn trước đó, bạn cũng nên bật tùy chọn này để làm mới bộ đệm gravatar thông qua một công việc định kỳ.
- Gravatar Cache TTL. Xác định khoảng thời gian gravatar được lưu vào bộ nhớ cache.






 5 cách cập nhật WordPress thủ công và tự động
5 cách cập nhật WordPress thủ công và tự động Hướng dẫn cài đặt WordPress trên DirectAdmin nhanh, hiệu quả nhất
Hướng dẫn cài đặt WordPress trên DirectAdmin nhanh, hiệu quả nhất Tổng hợp các Plugin cho WordPress (Phần 2)
Tổng hợp các Plugin cho WordPress (Phần 2)